Mở đầu
Chào các bạn, từ trước đến giờ mỗi khi code chức năng gì đó chắc hẳn việc đầu tiên mình đều nghĩ đến có thư viện nào hỗ trợ việc đó không và lao ngay lên https://www.npmjs.com search thử. Việc sử dụng thư viện có sẵn giúp mình tiết kiệm được rất nhiều thời gian và công sức khi code. Vừa dùng thư viện mình vừa nghĩ cảm ơn công động đã tạo ra thư viện awesome này giúp mình khá nhiều trong công việc.

Rồi mình cũng muốn viết ra 1 cái gì đó đơn giản để dùng được về sau. Và giới thiệu cho bạn bè cùng contribute hay đơn giản là cho bạn bè dùng thử và ném đá thư viện của mình cũng được. Cảm giác được thấy ai đó npm install thư viện của mình chắc phê phải biết. Mơ mộng thế thôi chứ giờ mình mới tìm hiểu để viết 1 component library
Tạo component library
Để tạo 1 component library mình dùng package vue-sfc-rollup . Package giúp tạo ra Vue Single File Component (SFC) hoặc library of multiple SFCs 1 cách nhanh chóng
Chi tiết các bạn có thể xem qua tại đây https://github.com/team-innovation/vue-sfc-rollup
Đầu tiên install package về:
1 | npm install -g vue-sfc-rollup |
Tiếp theo chạy lệnh:
1 | sfc-init |
Để tạo ra 1 Single File Component (SFC). Đừng quên chọn các tùy chọn
1 | Is this a single component or a library? Library |
Sau setup xong mình sẽ có file package.json như thế này
1 | { |
Cd vào forder và chạy lệnh npm install để cài đặt các package cần thiết
1 | cd path/to/my-component-or-lib |
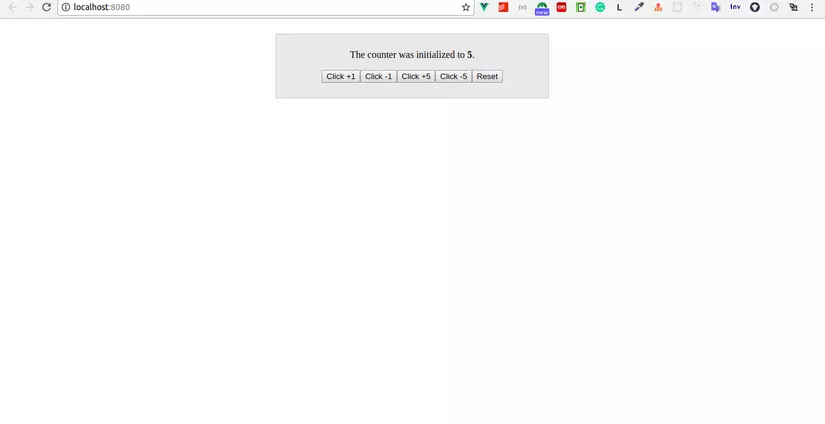
Tiếp theo chạy lệnh npm run serve. Và truy cập vào http://localhost:8080/ để xem component của mình.

Vậy là đã setup thành công. đây là component mẫu của package
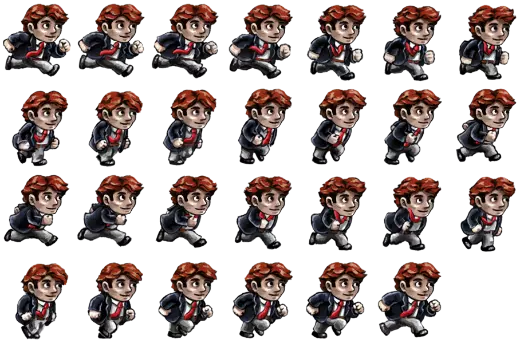
Tiếp theo là nghĩ ý tưởng xem component của mình phục vụ cho mục đích gì và code nó thôi.Thì trước mình có viết 1 bài viblo về việc biến ảnh sprites thành ảnh động với vue Các bạn có thể xem qua. Bài đó đã có code component rồi. nên mình chỉ đem bỏ vào file trong thư mục Src/lib-components là được. Và mình đặt tên component của mình là sprite-to-gif nhé
1 | <template> |
Vậy là xong. Để test component của mình thì mình tìm đến file sprite-to-gif/dev/serve.vue
1 | <script> |
Truy cập http://localhost:8080/ để xem thành quả

Vậy là từ ảnh này mình đã biến nó thành động như kia rồi 
Giờ publish lên npm để mọi người trên toàn thế giới có thể dùng component của mình thôi :)
Publish lên npm
Đầu tiên chạy lệnh build
1 | npm run build |
Tiếp theo mình sẽ chạy lệnh để thêm tài khoản npm của mình vào. Các bạn có thể đăng ký tài khoản của mình ở https://www.npmjs.com/signup
1 | npm adduser |
Cuối cùng chạy lệnh để publish thư viện của mình
1 | npm publish |
Vậy là component của mình đã được publish tại đây : https://www.npmjs.com/package/sprite-to-gif
Giờ chỉ cần 1 lệnh đơn giản là bạn có thể có component của mình rồi:
1 | npm i sprite-to-gif |

Mà chưa xong. Mình phải viết doc cho component nữa (Cái này để sau vậy)
Push thư viện mình vừa viết lên github: https://github.com/phamtuananh1996/sprite-to-gif
Tổng kết
Vậy là mình đã viết và publish component thành công lên npm 1 cách nhanh chóng và đơn giản.
Hy vọng sau bài này nếu bạn có 1 chức năng gì đó hay. Đừng để nó dưới máy rồi lẵng quên nó mà hãy push nó lên npm để mọi người cùng sử dụng Và github để lưu trữ cũng như để mọi người cùng contribute
Hẹn các bạn vào các bài viết tiếp theo, nếu hay các upvote và comment gạch đá nhiệt tình nhé.
Đọc thêm nhiều bài viết của mình ở đây https://phamtuananh1996.github.io

